Working with ngx-bootstrap tabs in Angular 8
An easy way to build Bootstrap 4 tabs in Angular 8
By: Ajdin Imsirovic 27 August 2019
In this article, we’ll be working with tabs in ngx-bootstrap library. angular 8 bootstrap tabs load data
If you’re curious about ngx-bootstrap layouts, you can check out this post, then this one.

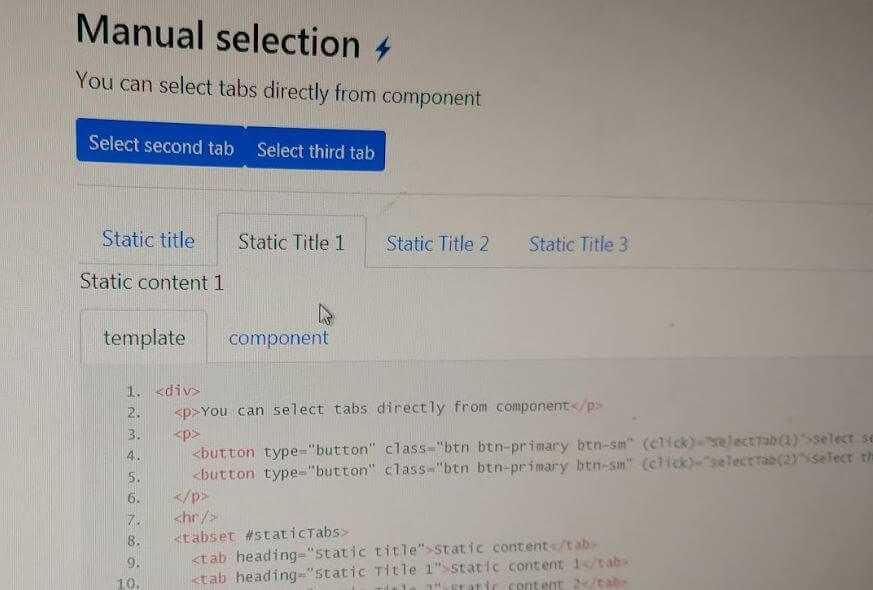
We’ll start by looking at a completed example in Stackblitz.
What we’ll be building
Here’s the finished app on Stackblitz.
Next, let’s take care of a few prerequisites.
Step 1: Install ngx-bootstrap and Bootstrap 4 CSS from a CDN
To begin, we first need to make sure that ngx-bootstrap is added, as explained here.
After that, we’ll add an external Bootstrap css file via CDN, as explained here.
Now we’re ready to add our tabs.
Step 2: Add ngx-bootstrap tabs
Let’s copy the ngx-bootstrap tabs example from this link.
Next, let’s make a new folder, call it tabs, and add a new file, called tabs.component.html, where we’ll simply paste in the code copied from the above-referenced site:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<div>
<p>You can select tabs directly from component</p>
<p>
<button type="button" class="btn btn-primary btn-sm" (click)="selectTab(1)">Select second tab</button>
<button type="button" class="btn btn-primary btn-sm" (click)="selectTab(2)">Select third tab</button>
</p>
<hr/>
<tabset #staticTabs>
<tab heading="Static title">Static content</tab>
<tab heading="Static Title 1">Static content 1</tab>
<tab heading="Static Title 2">Static content 2</tab>
<tab heading="Static Title 3">Static content 3</tab>
</tabset>
</div>
Besides the template, our component also needs a Typescript file, so we can export our component class:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
import { Component, ViewChild } from '@angular/core';
import { TabsetComponent } from 'ngx-bootstrap';
@Component({
selector: 'demo-tabs-manual-selection',
templateUrl: './tabs.component.html'
})
export class DemoTabsManualSelectionComponent {
@ViewChild('staticTabs', { static: false }) staticTabs: TabsetComponent;
selectTab(tabId: number) {
this.staticTabs.tabs[tabId].active = true;
}
}
If you feel like it, you can add two addition files to your tabs folder, namely:
tabs.component.css(an optional component CSS file)tabs.component.spec.ts(a unit-testing file)
We’ll keep it simple so we won’t be adding these files.
Next, we’ll display our tabs component inside the AppComponent.
Step 3: Display the TabsComponent inside the AppComponent
In this step, we’ll add the tabs component.
Our DemoTabsManualSelectionComponent selector is demo-tabs-manual-selection, so we will add a custom HTML element, <demo-tabs-manual-selection>, to our AppComponent template file. At the top of app.component.html, add this line of code:
<demo-tabs-manual-selection></demo-tabs-manual-selection>
We also need to add the DemoTabsManualSelectionComponent to a module, and since we only have one module, AppModule, we’ll be adding it there, by updating its declarations array:
declarations: [ AppComponent, HelloComponent, DemoTabsManualSelectionComponent ],
We should also import our DemoTabsManualSelectionComponent to app.module.ts. At the bottom of the list of imports, add the following line:
import { DemoTabsManualSelectionComponent } from './tabs/tabs.component';
Upon save, Stackblitz will notify us of another core Angular package that needs to be installed, namely the @angular/animations package:
After installing the package, you’ll see the following error in the web app panel:
Template parse errors:
'tab' is not a known element:
1. If 'tab' is an Angular component, then verify that it is part of this module.
This problem is documented in this Github discussion.
The solution is easy enough: just import a TabsModule.forRoot() to the list of imports in app.module.ts, like this:
1
2
3
4
5
@NgModule({
imports: [ BrowserModule, FormsModule, TabsModule.forRoot() ],
declarations: [ AppComponent, HelloComponent, DemoTabsManualSelectionComponent ],
bootstrap: [ AppComponent ]
})
Doing this will result in the following error:
TabsModule is not defined
To fix the above error, we need to import the TabsModule from ngx-bootstrap into the app.module.ts file, like this:
import { TabsModule } from 'ngx-bootstrap';
In this article, we’ve seen how to implement Bootstrap-styled tabs with the ngx-bootstrap library.
The app at this stage can be found in Github commit for the completed app code.








