HTML and CSS Basics, part 22: CSS variables
Read this article to understand this relatively new addition to vanilla CSS
By: Ajdin Imsirovic 25 September 2019
In this article, we’ll cover CSS variables.
This is the 22nd post in this HTML and CSS basics article series.

A CSS variable is simply a value that you want to reuse, again and again, in your layout.
CSS variables are formally known as custom properties.
Why CSS variables
CSS variables give us a way to keep our code nicely organized and easy to update.
For example, let’s say that we want to update the font color on certain parts of our page from gray to darkslategray.
Let’s also say that we’ve used the CSS declaration of color: gray in a CSS stylesheet that’s 500 lines long.
And our color: gray property appears in, say, 30 places!
That’s a lot of places where we need to find and replace our single CSS declaration. Even if we used our code editor’s find and replace function, this is still a lot of repetitive and redundant work. Imagine having to update five different CSS declarations in a CSS stylesheet that’s a couple of thousand lines of code long, and you might see the problem that CSS variables fix.
Using CSS variables
Let’s say that we have the following HTML structure:
<div>
<div class="card1">
<h1>This is the main title</h1>
<p>This is the first paragraph.</p>
<p>This is the second paragraph.</p>
</div>
<div class="card2">
<h1>This is the main title</h1>
<p>This is the first paragraph.</p>
<p>This is the second paragraph.</p>
</div>
</div>
Let’s say that we are using the following styles for the above HTML:
body {
background: gray
}
div {
background: white;
border: 1px solid #cecece;
padding: 20px;
height: 700px;
width: 700px;
margin: 20px auto;
}
.card1, .card2 {
color: white;
width: 400px;
height: 200px
}
.card1 {
background-color: gray;
}
.card2 {
background-color: blue;
}
h1 {
font-family: Arial;
}
p {
font-family: Georgia;
}
Here’s the above example in a codepen.
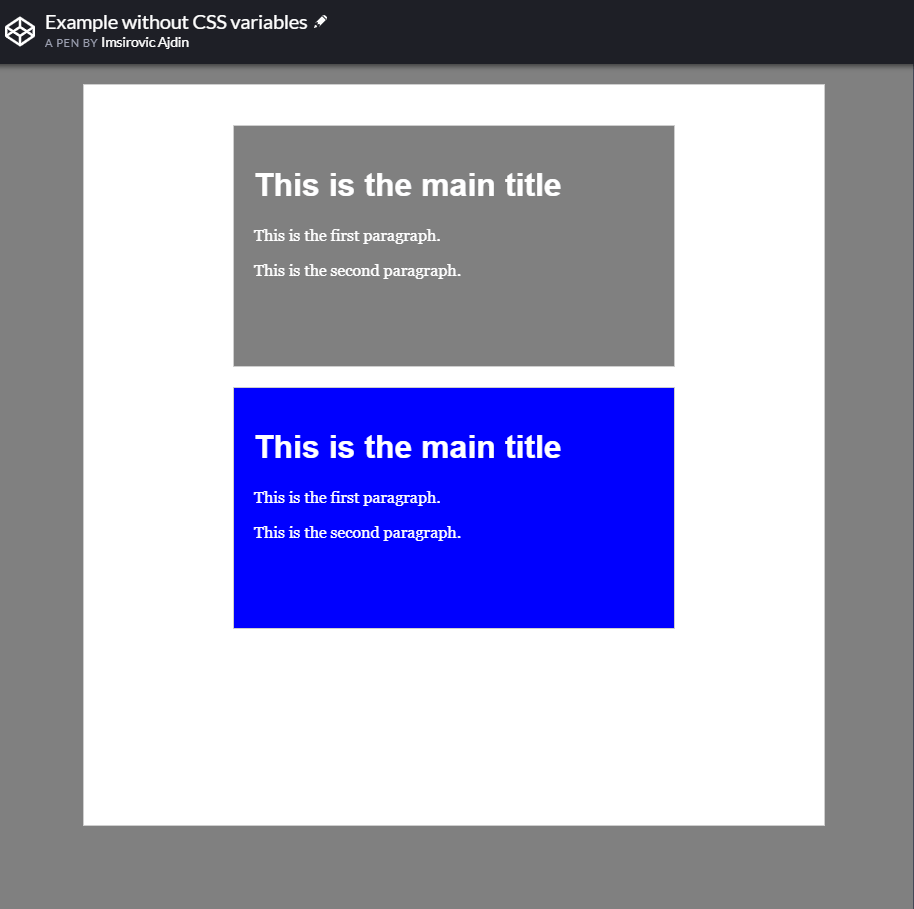
And here is the screenshot of the above example:
Now let’s say that we want to update the cards so that the colors are flipped: the white color should become blue, and the blue color should become white.
Rather than manually fixing each of the above CSS declarations, let’s simply extract these values into variables.
Starting to convert the layout example using CSS variables
Let’s only slightly update our first example.
We’ll only change the first 10 lines of the CSS code, to this:
:root {
--light-color: white;
--mid-color: gray;
--dark-color: blue;
}
body {
background: gray
}
div {
background: var(--dark-color);
What we did above is, we’ve added the :root pseudo class, and we’ve listed three custom properties on it: --light-color, --mid-color, and --dark-color. We then added values to each of them respectively: white, gray, blue.
Next, we used the var(...) syntax to apply the values stored in the custom properties we just listed.
Here’s the link to the codepen with these updates.
Our new codepen now looks like this:
Adding variables to the entire layout
Now that we know how it’s done and we see that it’s working, let’s update the entire CSS code:
:root {
--light-color: blue;
--mid-color: gray;
--dark-color: white;
}
body {
background: var(--mid-color)
}
div {
background: var(--light-color);
border: 1px solid #cecece;
padding: 20px;
height: 700px;
width: 700px;
margin: 20px auto;
}
.card1, .card2 {
color: var(--light-color);
width: 400px;
height: 200px
}
.card1 {
background-color: var(--mid-color);
}
.card2 {
background-color: var(--dark-color);
}
h1 {
font-family: Arial;
}
p {
font-family: Georgia;
}
Here’s the codepen with the latest update.
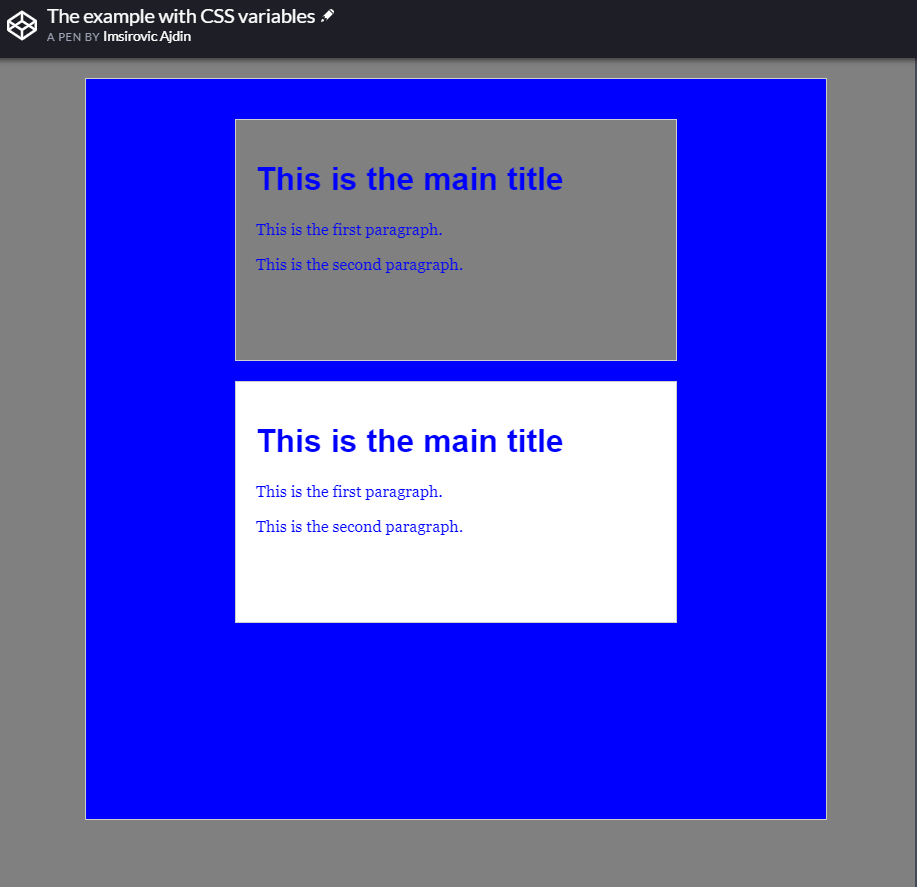
And here is this update’s screenshot:
With this, we conclude our introduction to CSS variables.
Use the below links to navigate through other tutorials in this guide.
< Back to part 21, CSS animations and transitions
You are here: Part 22: CSS variables